Reviva Care – Producer of Cosmetics And Mediceuticals

Client’s Goal
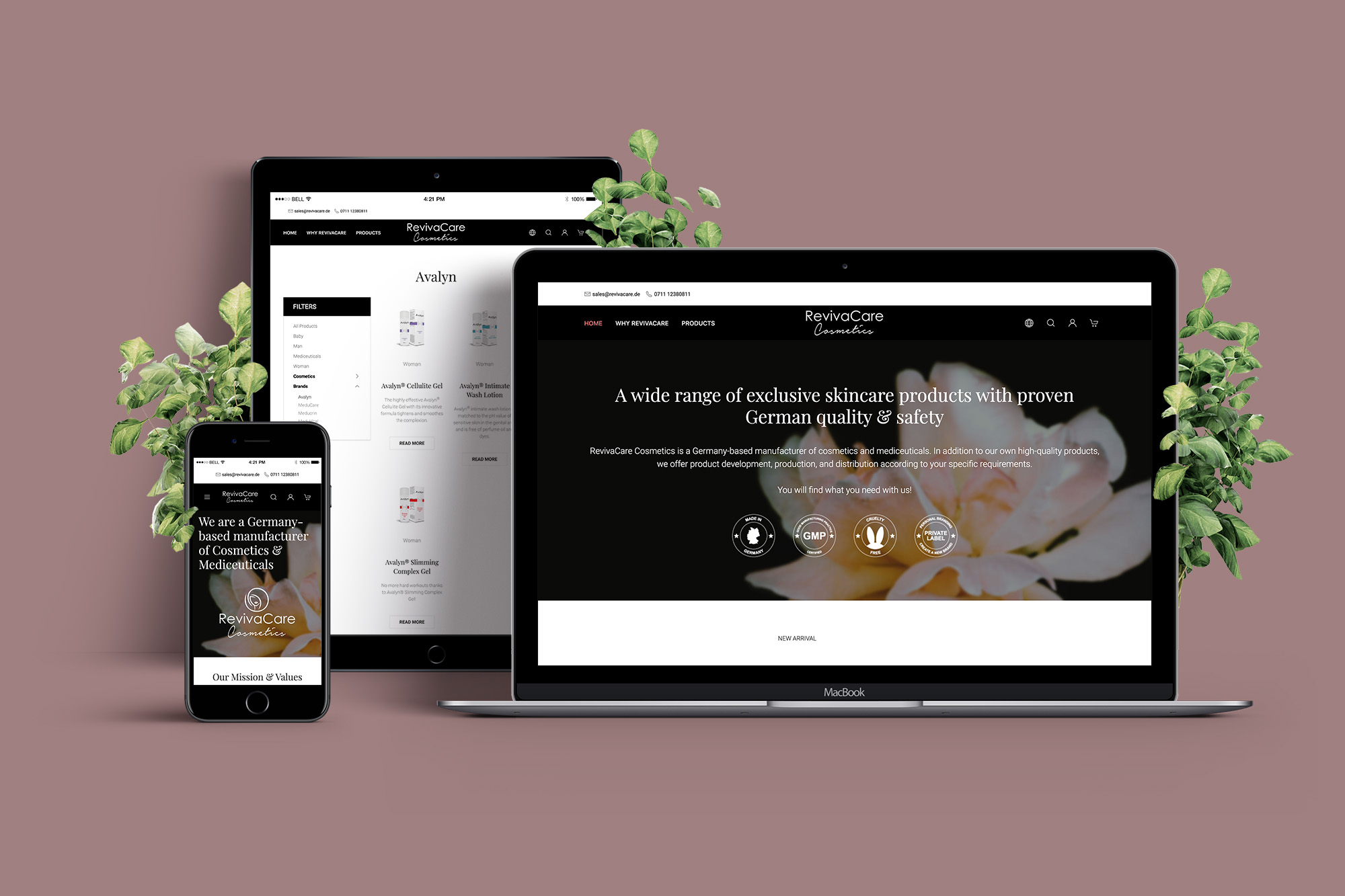
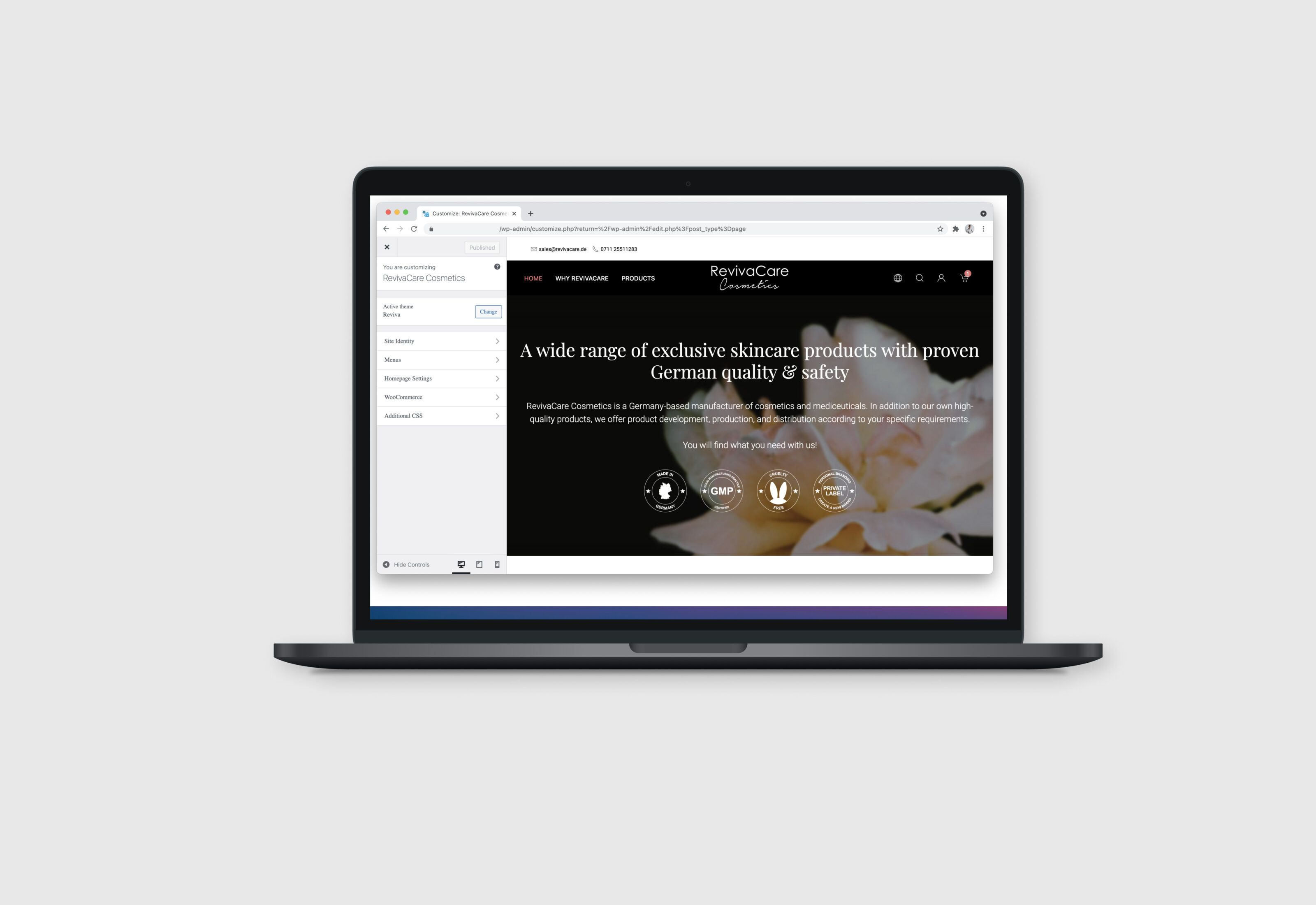
Reviva Care Cosmetics is a German manufacturer of cosmetics and mediceuticals. In addition to their own high-quality products, the company offers product development, production, and distribution according to their customers’ specific requirements. The goal of the website was to have an elegant and modern presentation of the company’s services and products. Another goal of the company was to keep the brand image coherent.
Step 1 – Consultation & Brainstorming Session
Within one hour of the initial consultation, we went through a series of questions to figure out the company’s goals and needs. We also received a list of example websites for inspiration and better direction. We then worked out a proposal, project timeline, and a contract agreement.

Step 2 – Shaping the Brand And Creating the Icons
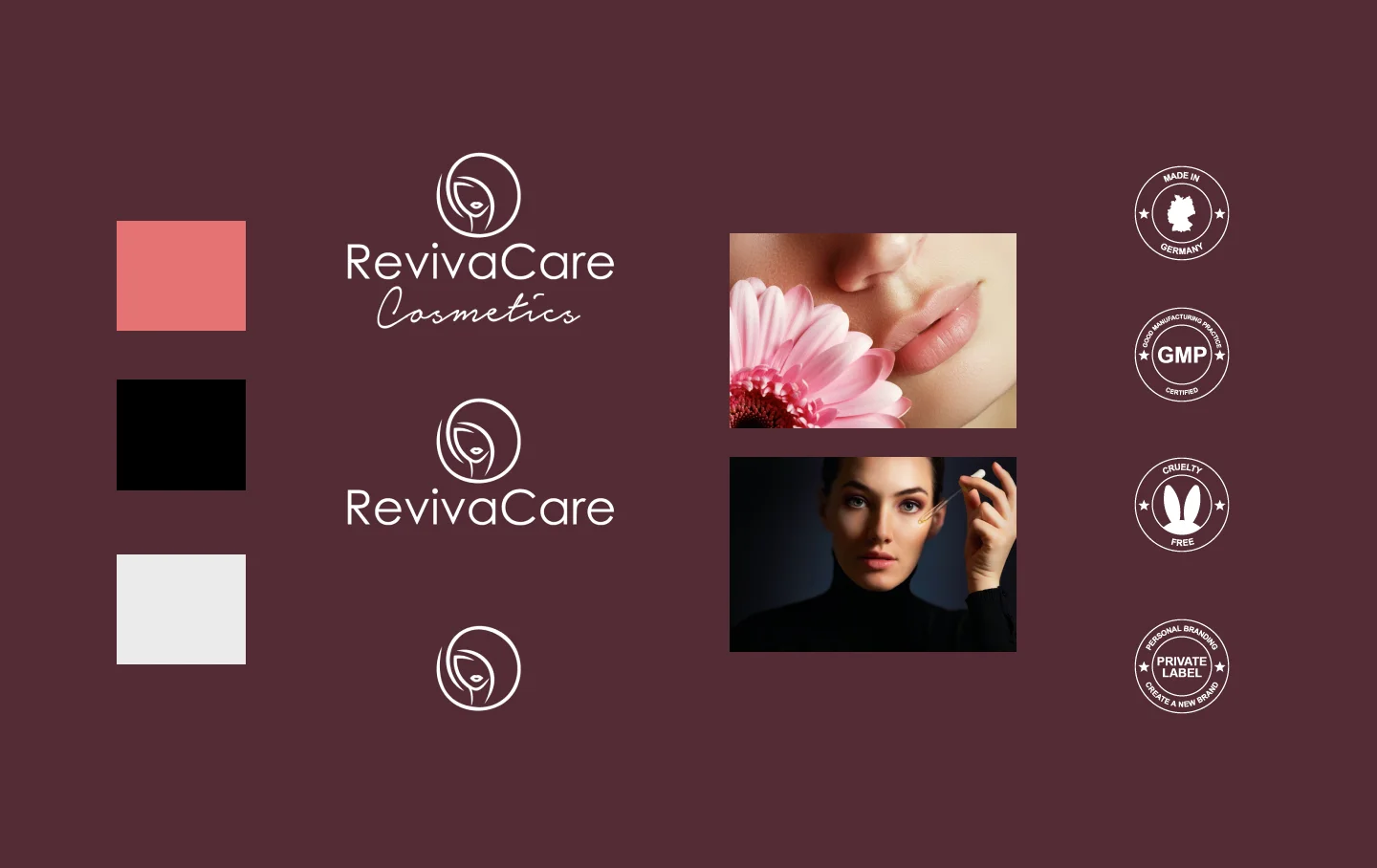
Based on the client’s wishes and the results of the competitor analysis, we made a mood board, and a color scheme centered around a black-and-white theme. To give the brand a feminine touch for a better connection with the audience, we chose a gentle rose color that works well with a wide range of black and white shades.
Next, we designed a set of icons for the values of the company. We also ensured that the logo (which we had previously received from the client) was responsive, making it adaptable to different needs.

Step 3 – Information Architecture, Wireframe & Mockups
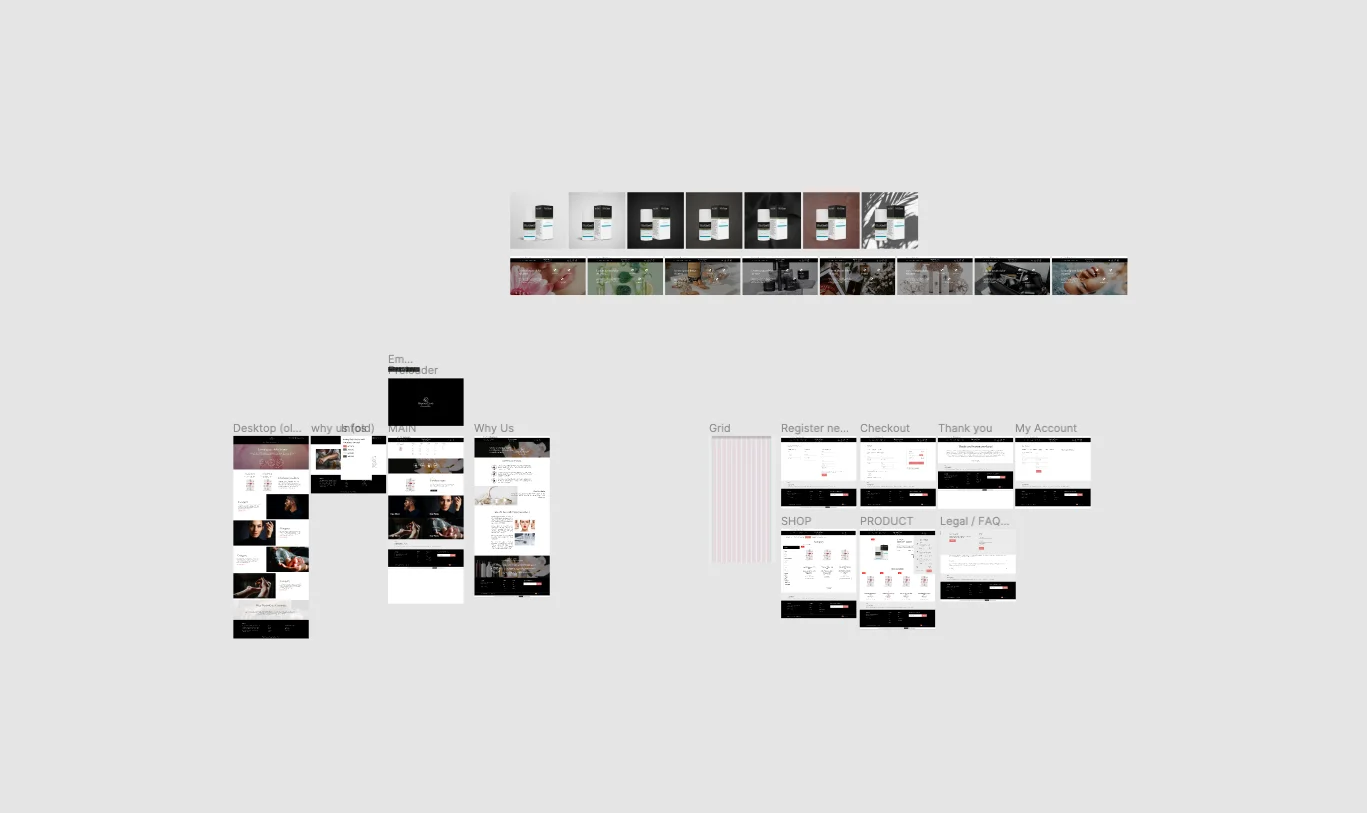
In order to start the website development, we sketched out a full site map with all the views and functionality preview necessary. Once it was finalized, we started to wireframe and design. This is an important process, as it includes the client’s experience of their customers’ buying behavior and needs.

Step 4 – Development of the Website, Content Management & Training
We set up a staging website and created user accounts for our client’s team members to start uploading content. It’s a great way to include the clear early into the website creation process and to teach content management in a safe environment.

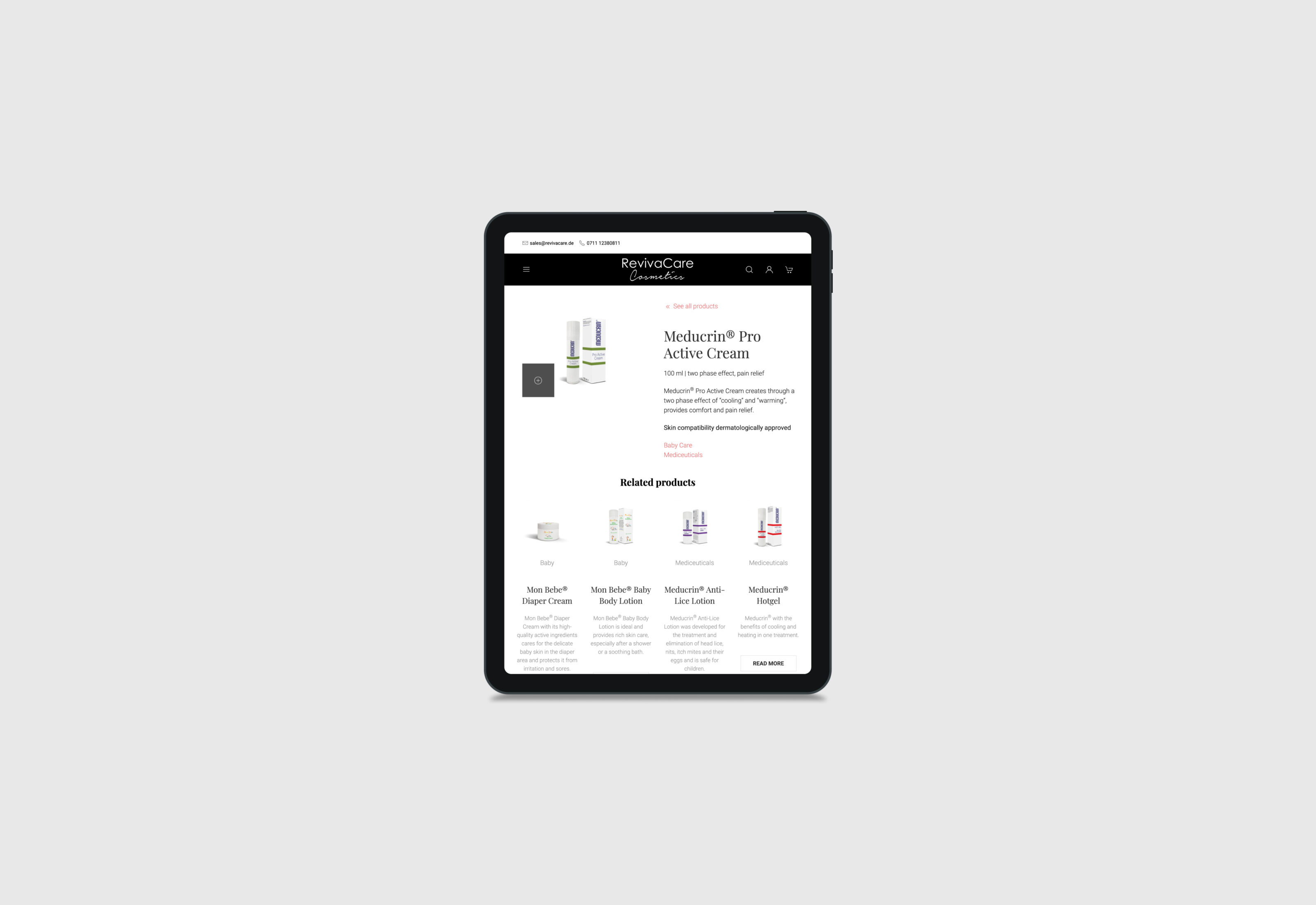
Step 5 – Product Page
The website was scheduled for publishing before the sales start, so we set up WooCommerce for product information display first.
Step 6 – Preloader
The idea of the preloader is to build up interest and curiosity while a visitor is waiting for the assets of the website to load. It transmits the basic brand image, and from the technical perspective, it ensures that once the website is displayed to a visitor, the necessary assets are already loaded, and there won’t be any layout shift (which is the visual process that happens when a website is loading).

Step 7 – Product Visualization & Photo Editing
We also took care of the product visualization and photo editing services according to the client’s needs.

Step 8 – Brand Collateral: Business Card
We designed the business card template with regard to business growth so it could be used for any future employee.